Diferencia entre revisiones de «PRG DELPHI/FRAMES»
Sin resumen de edición |
|||
| (No se muestran 21 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
=Introducción= | =Introducción= | ||
[[Category:MANUAL/PROGRAMADOR]] | [[Category:MANUAL/PROGRAMADOR]] | ||
Los frames de Delphi tienen una definición muy similar a la de los forms permitiendo el agregado de controles visuales (y no visuales) y programando su funcionalidad | [[Category:PRG DELPHI/DESARROLLO]] | ||
visual, por ejemplo, un panel dentro de un form. Es decir, que desarrollamos los frames como si fueran un form, pero la única manera de | Los frames de Delphi tienen una definición muy similar a la de los forms permitiendo el agregado de controles visuales (y no visuales) y programando su funcionalidad. Pero para mostrarse deben ser 'pegados' en algún otro componente visual, por ejemplo, un panel dentro de un form. | ||
Es decir, que desarrollamos los frames como si fueran un form, pero la única manera de que el usuario interactúe con ellos es pegándolos a un componente que lo permita. | |||
Los frames son útiles para organizar grupos de controles que se usan en múltiples lugares en la aplicación. | |||
Por ejemplo, en Pragma todas las pantallas pueden mostrarse en dentro de la aplicación: | Por ejemplo, en Pragma todas las pantallas pueden mostrarse en dentro de la aplicación: | ||
| Línea 74: | Línea 78: | ||
[[:Category:PRG DELPHI/CLASES|Definición de clases en Delphi]] puede servir como referencia. | [[:Category:PRG DELPHI/CLASES|Definición de clases en Delphi]] puede servir como referencia. | ||
= | =Eventos en el frame= | ||
Un evento es un acontecimiento que ocurre dentro de una aplicación, los eventos pueden vincularse con procedimientos de objetos para que éstos hagan algo cuando sean notificados. | Un evento es un acontecimiento que ocurre dentro de una aplicación, los eventos pueden vincularse con procedimientos de objetos para que éstos hagan algo cuando sean notificados. | ||
| Línea 83: | Línea 87: | ||
(Ver más sobre eventos en [https://docwiki.embarcadero.com/RADStudio/Sydney/en/Events_(Delphi) Eventos en Delphi]). | (Ver más sobre eventos en [https://docwiki.embarcadero.com/RADStudio/Sydney/en/Events_(Delphi) Eventos en Delphi]). | ||
=Agregar controles al | =Agregar controles al frame= | ||
Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como: | Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como: | ||
*Paneles. | *Paneles. | ||
| Línea 90: | Línea 94: | ||
*Botones. | *Botones. | ||
Vamos a agregar | Vamos a agregar algo al frame. | ||
===Agregar un checkbox=== | |||
Un checkbox permite marcar un campo indicando algo, solo tiene 2 valores posibles: marcado o desmarcado. | |||
Para el desarrollador se ve así: | |||
[[Archivo:20250508 1055 FRAME CON CHECKBOX.png|miniaturadeimagen|no|Un checkbox en un frame.]] | |||
En el código: | |||
<pre> | <pre> | ||
type | type | ||
TTPersonaFrame = class(TFrame) | |||
CheckBoxDeAcuerdo: TprxCheckBox; | |||
</pre> | </pre> | ||
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del | El tipo del control es TprxCheckBox que es un checkbox programado en Pragma que deriva de TCheckBox. | ||
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del frame, por ejemplo: | |||
<pre> | <pre> | ||
object | object TPersonaFrame: TTPersonaFrame | ||
Left = 0 | Left = 0 | ||
Top = 0 | Top = 0 | ||
Width = 345 | |||
Height = 257 | |||
TabOrder = 0 | |||
object CheckBoxDeAcuerdo: TprxCheckBox | |||
Left = 64 | |||
Top = 56 | |||
Width = 233 | |||
Height = 14 | |||
Caption = 'Click si est'#225' de acuerdo' | |||
object | |||
Left = | |||
Top = | |||
Width = | |||
Height = | |||
Caption = ' | |||
TabOrder = 0 | TabOrder = 0 | ||
end | end | ||
end | end | ||
</pre> | </pre> | ||
= | =Cómo usar el frame= | ||
Vamos a mostrar el nuevo frame en el form que creamos en [[PRG DELPHI/FORMS|Definición de forms en Delphi]], hay que hacer algunos cambios. | |||
El | Para empezar, vamos a agregar: | ||
[[Archivo: | *Un panel justo debajo del memo que albergará el frame llamado '''PanelParaFrame'''. | ||
*Un botón que picaremos para agregar el frame llamado '''ButtonCrearFrame'''. | |||
El diseñador verá lo siguiente: | |||
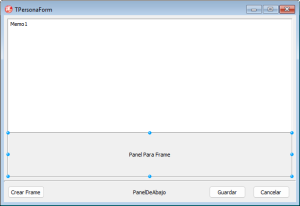
[[Archivo:20250508 1158 CAMBIOS AL FORM.png|miniaturadeimagen|no|Cambios al form para abrir el frame.]] | |||
Al botón le agregamos un evento OnClick para que se ejecute cuando lo piquemos, el código es: | |||
<pre> | |||
procedure TTPersonaForm.ButtonCrearFrameClick(Sender: TObject); | |||
var | |||
vFrame: TTPersonaFrame; | |||
begin | |||
vFrame := TTPersonaFrame.Create(Self); | |||
vFrame.Name := 'nombre_del_frame'; | |||
vFrame.Parent := PanelParaFrame; | |||
vFrame.Align := alClient; | |||
end; | |||
</pre> | |||
El procedimiento se llama '''ButtonCrearFrameClick''' y el argumento '''(Sender: TObject)''' identifica a quién gatilla el evento, en este caso será el mismo botón ya que se va a accionar cuando lo piquemos. | |||
En la sección '''var''' de propiedades locales (al procedimiento): | |||
<pre> | <pre> | ||
var | |||
vFrame: TTPersonaFrame; | |||
</pre> | </pre> | ||
Definimos una variable llamada '''vFrame''' que es de tipo '''TTPersonaFrame''' que es la clase en la que se define el frame, a la que le asignaremos el frame que enseguida crearemos. | |||
Luego del '''begin''' podemos escribir el código a ejecutar. | |||
Con: | |||
<pre> | <pre> | ||
vFrame := TTPersonaFrame.Create(Self); | |||
vFrame.Name := 'nombre_del_frame'; | |||
</pre> | </pre> | ||
*Creamos una instancia del frame usando '''TTPersonaFrame.Create(Self);''' y la asignamos a la variable '''vFrame'''. | |||
*Con '''vFrame.Name''' asignamos un nombre al frame. | |||
* | |||
* | |||
Si bien es posible que un componente no tenga un nombre es buena práctica que sí lo tenga. | |||
El nombre debe ser único en la aplicación, si intentáramos crear un componente con un nombre preexistente la aplicación retornaría un error similar a: | |||
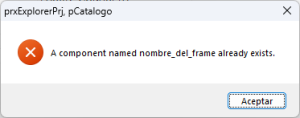
[[Archivo:20250508 1215 ERROR NOMBRE COMPONENTE.png|miniaturadeimagen|no|Error al intentar repetir nombre de un componente.]] | |||
El comando: | |||
<pre> | |||
vFrame.Parent := PanelParaFrame; | |||
vFrame.Align := alClient; | |||
</pre> | |||
*Con '''vFrame.Parent := PanelParaFrame;''' indicamos que el frame estará contenido por ese panel (el que llamamos PanelParaFrame). | |||
*Con '''vFrame.Align := alClient;''' indicamos que el frame debe ocupar todo ese panel. | |||
La propiedad Align de los controles visuales es muy útil para acomodar los controles en una pantalla claramente legible, sus valores son (en relación con el control que los alberga): | |||
*'''alNone''': no definimos alineación. | |||
*'''alTop''': se alinea hacia arriba. | |||
*'''alBottom''': se alinea hacia abajo. | |||
*'''alLeft''': se alina a izquierda. | |||
*'''alRight''': se alinea a derecha. | |||
*'''alClient''': se alinea hacia arribba y abajo, y hacia la derecha e izquierda ocupando toda el área del '''Parent''' | |||
*'''alCustom''': definida en los márgenes del nuevo control. | |||
Finalmente, el '''end''' termina el procedimiento: | |||
<pre> | <pre> | ||
end; | end; | ||
</pre> | </pre> | ||
Revisión actual - 19:01 14 may 2025
Introducción
Los frames de Delphi tienen una definición muy similar a la de los forms permitiendo el agregado de controles visuales (y no visuales) y programando su funcionalidad. Pero para mostrarse deben ser 'pegados' en algún otro componente visual, por ejemplo, un panel dentro de un form.
Es decir, que desarrollamos los frames como si fueran un form, pero la única manera de que el usuario interactúe con ellos es pegándolos a un componente que lo permita.
Los frames son útiles para organizar grupos de controles que se usan en múltiples lugares en la aplicación.
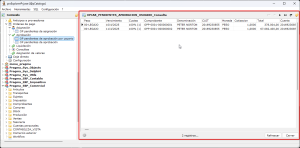
Por ejemplo, en Pragma todas las pantallas pueden mostrarse en dentro de la aplicación:

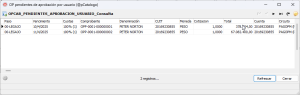
O pueden mostrarse en un form independiente:

En ambos casos es el mismo frame que arma la pantalla (según la definición de la misma en la base de datos, más sobre esto más adelante), y se puede mostrar dentro del panel a derecha de la aplicación o en un form independiente.
(Ver Trabajar con frames en Delphi).
Los frames también permiten la orientación de objetos y un frame puede ser derivado por otro:
- El frame de base podría contener controles estándar como un menú, un botón de aplicar, un botón de cancelar y funcionalidad básica.
- Los frames que derivan del anterior pueden agregar controles específicos a los datos que editan, por ejemplo: podría haber una frame de clientes, otro de artículos, con su propia funcionalidad y ambas se favorecen de la funcionalidad del ancestro.
La aplicación de Pragma hace un uso extensivo de los frames.
Frame de ejemplo
Como ayuda para comprender la estructura de los frames crearemos un frame sencillo con algunos controles y funcionalidad básica. Siguiendo con el ejemplo de la clase TPersona el form se llamará TPersonaFrame.
Un frame tiene dos vistas distintas:
- La vista que ve el usuario durante la ejecucuión de la aplicación.
- La vista que tiene el desarrollador mientras crea el form.
Crear un nuevo frame
Los frames pueden crearse usando herramientas de Delphi o programando, en este caso usaremos Delphi.
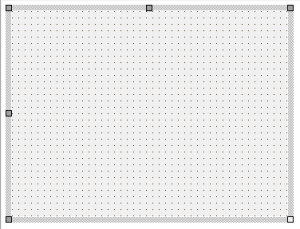
Cuando recién creamos un frame el desarrollador verá lo siguiente:

Notar los puntos en pantalla que asisten para ubicar los controles.
Eventualmente veremos la vista del usuario, por ahora vamos a agregar algún control.
Código del nuevo frame
El código hasta ahora apenas si contiene algunos comandos, aunque se nota muy parecido a una clase:
unit PersonaFrame;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs;
type
TTPersonaFrame = class(TFrame)
private
{ Private declarations }
public
{ Public declarations }
end;
implementation
{$R *.dfm}
end.
Al igual que una clase tiene:
- unit.
- interface.
- uses.
- type.
- implementation.
Y deriva de la clase TFrame que es un objeto incluido en Delphi.
Definición de clases en Delphi puede servir como referencia.
Eventos en el frame
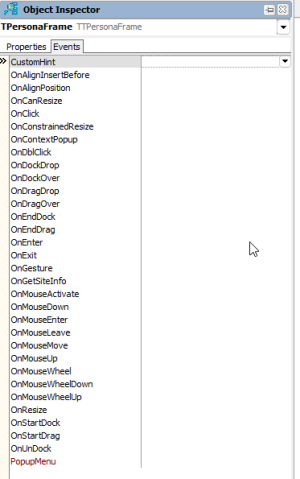
Un evento es un acontecimiento que ocurre dentro de una aplicación, los eventos pueden vincularse con procedimientos de objetos para que éstos hagan algo cuando sean notificados.
Al igual que cualquier componente, los frames permiten la definición de eventos. Aunque no tienen, como los forms, los eventos de OnShow y OnHide.

(Ver más sobre eventos en Eventos en Delphi).
Agregar controles al frame
Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como:
- Paneles.
- Cajas de edición.
- Checkboxes.
- Botones.
Vamos a agregar algo al frame.
Agregar un checkbox
Un checkbox permite marcar un campo indicando algo, solo tiene 2 valores posibles: marcado o desmarcado.
Para el desarrollador se ve así:

En el código:
type
TTPersonaFrame = class(TFrame)
CheckBoxDeAcuerdo: TprxCheckBox;
El tipo del control es TprxCheckBox que es un checkbox programado en Pragma que deriva de TCheckBox.
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del frame, por ejemplo:
object TPersonaFrame: TTPersonaFrame
Left = 0
Top = 0
Width = 345
Height = 257
TabOrder = 0
object CheckBoxDeAcuerdo: TprxCheckBox
Left = 64
Top = 56
Width = 233
Height = 14
Caption = 'Click si est'#225' de acuerdo'
TabOrder = 0
end
end
Cómo usar el frame
Vamos a mostrar el nuevo frame en el form que creamos en Definición de forms en Delphi, hay que hacer algunos cambios.
Para empezar, vamos a agregar:
- Un panel justo debajo del memo que albergará el frame llamado PanelParaFrame.
- Un botón que picaremos para agregar el frame llamado ButtonCrearFrame.
El diseñador verá lo siguiente:

Al botón le agregamos un evento OnClick para que se ejecute cuando lo piquemos, el código es:
procedure TTPersonaForm.ButtonCrearFrameClick(Sender: TObject); var vFrame: TTPersonaFrame; begin vFrame := TTPersonaFrame.Create(Self); vFrame.Name := 'nombre_del_frame'; vFrame.Parent := PanelParaFrame; vFrame.Align := alClient; end;
El procedimiento se llama ButtonCrearFrameClick y el argumento (Sender: TObject) identifica a quién gatilla el evento, en este caso será el mismo botón ya que se va a accionar cuando lo piquemos.
En la sección var de propiedades locales (al procedimiento):
var vFrame: TTPersonaFrame;
Definimos una variable llamada vFrame que es de tipo TTPersonaFrame que es la clase en la que se define el frame, a la que le asignaremos el frame que enseguida crearemos.
Luego del begin podemos escribir el código a ejecutar.
Con:
vFrame := TTPersonaFrame.Create(Self); vFrame.Name := 'nombre_del_frame';
- Creamos una instancia del frame usando TTPersonaFrame.Create(Self); y la asignamos a la variable vFrame.
- Con vFrame.Name asignamos un nombre al frame.
Si bien es posible que un componente no tenga un nombre es buena práctica que sí lo tenga.
El nombre debe ser único en la aplicación, si intentáramos crear un componente con un nombre preexistente la aplicación retornaría un error similar a:

El comando:
vFrame.Parent := PanelParaFrame; vFrame.Align := alClient;
- Con vFrame.Parent := PanelParaFrame; indicamos que el frame estará contenido por ese panel (el que llamamos PanelParaFrame).
- Con vFrame.Align := alClient; indicamos que el frame debe ocupar todo ese panel.
La propiedad Align de los controles visuales es muy útil para acomodar los controles en una pantalla claramente legible, sus valores son (en relación con el control que los alberga):
- alNone: no definimos alineación.
- alTop: se alinea hacia arriba.
- alBottom: se alinea hacia abajo.
- alLeft: se alina a izquierda.
- alRight: se alinea a derecha.
- alClient: se alinea hacia arribba y abajo, y hacia la derecha e izquierda ocupando toda el área del Parent
- alCustom: definida en los márgenes del nuevo control.
Finalmente, el end termina el procedimiento:
end;