Diferencia entre revisiones de «PRG DELPHI/FRAMES»
| Línea 83: | Línea 83: | ||
(Ver más sobre eventos en [https://docwiki.embarcadero.com/RADStudio/Sydney/en/Events_(Delphi) Eventos en Delphi]). | (Ver más sobre eventos en [https://docwiki.embarcadero.com/RADStudio/Sydney/en/Events_(Delphi) Eventos en Delphi]). | ||
=Agregar controles al | =Agregar controles al frame= | ||
Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como: | Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como: | ||
*Paneles. | *Paneles. | ||
| Línea 90: | Línea 90: | ||
*Botones. | *Botones. | ||
Vamos a agregar | Vamos a agregar algo al frame. | ||
===Agregar | ===Agregar un checkbox=== | ||
Un checkbox permite marcar un campo indicando algo, solo tiene 2 valores posibles: marcado o desmarcado. | |||
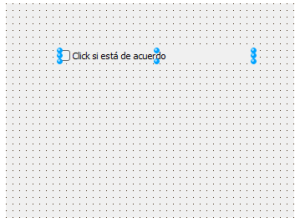
Para el desarrollador se ve así: | |||
[[Archivo: | [[Archivo:20250508 1055 FRAME CON CHECKBOX.png|miniaturadeimagen|no|Un checkbox en un frame.]] | ||
En el código: | |||
<pre> | <pre> | ||
type | type | ||
TTPersonaFrame = class(TFrame) | |||
CheckBoxDeAcuerdo: TprxCheckBox; | |||
</pre> | </pre> | ||
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del | El tipo del control es TprxCheckBox que es un checkbox programado en Pragma que deriva de TCheckBox. | ||
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del frame, por ejemplo: | |||
<pre> | <pre> | ||
object | object TPersonaFrame: TTPersonaFrame | ||
Left = 0 | Left = 0 | ||
Top = 0 | Top = 0 | ||
Width = 345 | |||
Height = 257 | |||
TabOrder = 0 | |||
object CheckBoxDeAcuerdo: TprxCheckBox | |||
Left = 64 | |||
Top = 56 | |||
Width = 233 | |||
Height = 14 | |||
Caption = 'Click si est'#225' de acuerdo' | |||
object | |||
Left = | |||
Top = | |||
Width = | |||
Height = | |||
Caption = ' | |||
TabOrder = 0 | TabOrder = 0 | ||
end | end | ||
end | end | ||
Revisión del 14:59 8 may 2025
Introducción
Los frames de Delphi tienen una definición muy similar a la de los forms permitiendo el agregado de controles visuales (y no visuales) y programando su funcionalidad, pero para mostrarse deben ser 'pegados' en algún otro componente visual, por ejemplo, un panel dentro de un form. Es decir, que desarrollamos los frames como si fueran un form, pero la única manera de interactuar con ellos es pegándolos a un componente que lo permita. Los frames son útiles para organizar grupos de controles que se usan en múltiples lugares en la aplicación.
Por ejemplo, en Pragma todas las pantallas pueden mostrarse en dentro de la aplicación:

O pueden mostrarse en un form independiente:

En ambos casos es el mismo frame que arma la pantalla (según la definición de la misma en la base de datos, más sobre esto más adelante), y se puede mostrar dentro del panel a derecha de la aplicación o en un form independiente.
(Ver Trabajar con frames en Delphi).
Los frames también permiten la orientación de objetos y un frame puede ser derivado por otro:
- El frame de base podría contener controles estándar como un menú, un botón de aplicar, un botón de cancelar y funcionalidad básica.
- Los frames que derivan del anterior pueden agregar controles específicos a los datos que editan, por ejemplo: podría haber una frame de clientes, otro de artículos, con su propia funcionalidad y ambas se favorecen de la funcionalidad del ancestro.
La aplicación de Pragma hace un uso extensivo de los frames.
Frame de ejemplo
Como ayuda para comprender la estructura de los frames crearemos un frame sencillo con algunos controles y funcionalidad básica. Siguiendo con el ejemplo de la clase TPersona el form se llamará TPersonaFrame.
Un frame tiene dos vistas distintas:
- La vista que ve el usuario durante la ejecucuión de la aplicación.
- La vista que tiene el desarrollador mientras crea el form.
Crear un nuevo frame
Los frames pueden crearse usando herramientas de Delphi o programando, en este caso usaremos Delphi.
Cuando recién creamos un frame el desarrollador verá lo siguiente:

Notar los puntos en pantalla que asisten para ubicar los controles.
Eventualmente veremos la vista del usuario, por ahora vamos a agregar algún control.
Código del nuevo frame
El código hasta ahora apenas si contiene algunos comandos, aunque se nota muy parecido a una clase:
unit PersonaFrame;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs;
type
TTPersonaFrame = class(TFrame)
private
{ Private declarations }
public
{ Public declarations }
end;
implementation
{$R *.dfm}
end.
Al igual que una clase tiene:
- unit.
- interface.
- uses.
- type.
- implementation.
Y deriva de la clase TFrame que es un objeto incluido en Delphi.
Definición de clases en Delphi puede servir como referencia.
Agregando eventos al frame
Un evento es un acontecimiento que ocurre dentro de una aplicación, los eventos pueden vincularse con procedimientos de objetos para que éstos hagan algo cuando sean notificados.
Al igual que cualquier componente, los frames permiten la definición de eventos. Aunque no tienen, como los forms, los eventos de OnShow y OnHide.

(Ver más sobre eventos en Eventos en Delphi).
Agregar controles al frame
Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como:
- Paneles.
- Cajas de edición.
- Checkboxes.
- Botones.
Vamos a agregar algo al frame.
Agregar un checkbox
Un checkbox permite marcar un campo indicando algo, solo tiene 2 valores posibles: marcado o desmarcado.
Para el desarrollador se ve así:

En el código:
type
TTPersonaFrame = class(TFrame)
CheckBoxDeAcuerdo: TprxCheckBox;
El tipo del control es TprxCheckBox que es un checkbox programado en Pragma que deriva de TCheckBox.
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del frame, por ejemplo:
object TPersonaFrame: TTPersonaFrame
Left = 0
Top = 0
Width = 345
Height = 257
TabOrder = 0
object CheckBoxDeAcuerdo: TprxCheckBox
Left = 64
Top = 56
Width = 233
Height = 14
Caption = 'Click si est'#225' de acuerdo'
TabOrder = 0
end
end
Agregar un memo
Podemos agregar un memo al panel superior para ingresar un texto, la clase se llama TMemo y el componente lo llamaremos Memo1.
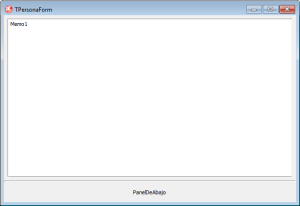
El desarrollador lo vería de la siguiente manera:

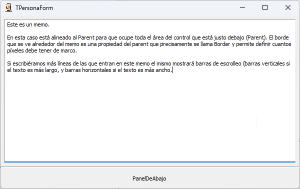
El usuario lo vería casi igual, pero con la posibilidad de introducir texto:

Y en el código lo veríamos:
type
TTPersonaForm = class(TForm)
PanelDeArriba: TPanel;
Bevel1: TBevel;
PanelDeAbajo: TPanel;
Memo1: TMemo;
procedure FormShow(Sender: TObject);
procedure FormHide(Sender: TObject);
Si analizáramos la información adicional del form veríamos que el memo se encuentra indentado dentro del panel de arriba mostrando que el panel lo contiene:
object PanelDeArriba: TPanel
Left = 0
Top = 0
Width = 598
Height = 338
Align = alClient
BevelInner = bvLowered
BevelOuter = bvNone
BorderWidth = 7
Caption = 'PanelDeArriba'
TabOrder = 0
object Memo1: TMemo
Left = 8
Top = 8
Width = 582
Height = 322
Align = alClient
BevelOuter = bvNone
Lines.Strings = (
'Memo1')
TabOrder = 0
ExplicitLeft = 128
ExplicitTop = 64
ExplicitWidth = 185
ExplicitHeight = 89
end
Agregar dos botones
Ahora podemos agregar dos botones al panel inferior:
- Uno para (hipotéticamente) guardar el texto ingresado en el memo, lo llamaremos BotonGuardar.
- Otro para cancelar la edición y dejar el panel en blanco, lo llamaremos BotonCancelar.
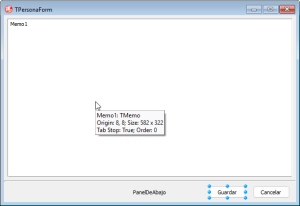
Vemos como el desarrollador ve los nuevos botones ubicados abajo a la derecha:

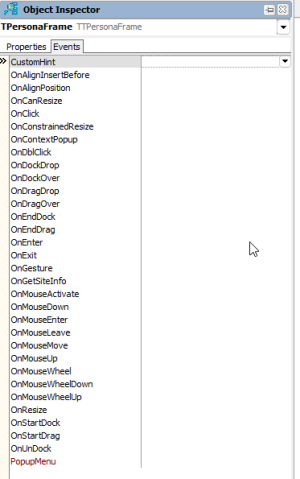
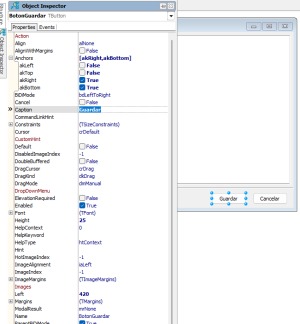
Cuando estamos armando el form en Delphi cada componente tiene acceso a una pantalla llamada Object Inspector (inspector de objetos) que permite definir sus propiedades como el nombre del control, el caption o texto (por ejemplo, Guardar o Cancelar) y muchas otras.
Por ejemplo, vemos esa pantalla para el botón de guardar:

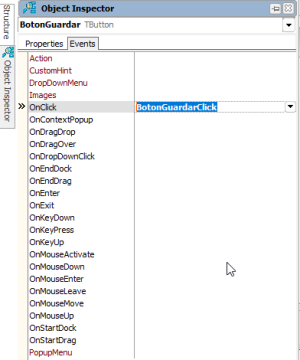
La segunda pestaña del inspector de objetos permite definir eventos, por ejemplo, definiremos el evento OnClick que se ejecuta cuando alguien presiona el botón de guardar:

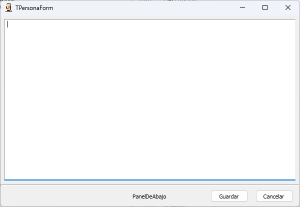
Finalmente vemos como los ve el usuario:

Evento OnClick
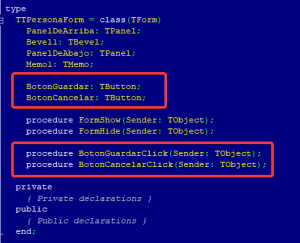
Vemos como quedan definidos los botones y sus eventos OnClick en la interfaz:

La implementación del click sobre el botón de Cancelar es la siguiente:
procedure TTPersonaForm.BotonCancelarClick(Sender: TObject);
begin
{ Escribimos el código a ejecutar cuando hagan click sobre el botón de Cancelar
, por ahora solo limpiamos el contenido del memo y seteamos el cursor sobre
ese comntrolGuardar... }
Memo1.Lines.Clear;
Memo1.SetFocus;
end;
Recordar que todo lo que está entre { y } es un comentario. Fuera de eso la programación hace:
- Memo1 es el nombre del control del memo.
- Lines es una de sus propiedades para guardar el contenido del memo, es una lista de strings.
- A su vez, esta lista tiene un procedimiento que se llama Clear para vaciarla y eso vacía el memo.
- Finalmente llama al procedimiento SetFocus existente en todos los controles visuales que lleva el cursor al memo.