PRG DELPHI/FORMS
Introducción
Los forms de Delphi permiten definir pantallas con las que el usuario puede interactuar.
Los forms pueden ser:
- Modales: la pantalla debe ser cerrada para seguir operando la aplicación.
- No modales: la pantalla se abre como una más y pueden consultarse otras pantallas de la aplicación mientras la original está abierta.
(Ver Usando forms en Delphi).
Los forms también permiten la orientación de objetos y una pantalla puede ser derivada por otra:
- La pantalla de base podría contener controles estándar como un menú, un botón de aplicar, un botón de cancelar y funcionalidad básica.
- Las pantallas que derivan de esa pueden agregar controles específicos a los datos que editan, por ejemplo: podría haber una pantalla de clientes, otra de artículos, con su propia funcionalidad y ambas se favorecen de la funcionalidad de la pantalla ancestro.
Las pantallas de Delphi también usan Object Pascal como lenguaje de programación.
Form de ejemplo
Como ayuda para comprender la estructura de los forms crearemos un form sencillo con algunos controles y funcionalidad básica. Siguiendo con el ejemplo de la clase TPersona el form se llamará TPersonaForm.
A efectos de esta documentación Form y pantalla son la misma cosa.
Un form tiene dos vistas distintas:
- La vista que ve el usuario durante la ejecucuión de la aplicación.
- La vista que tiene el desarrollador mientras crea el form.
Crear un nuevo form
Los forms pueden crearse usando herramientas de Delphi o programando, en este caso usaremos Delphi.
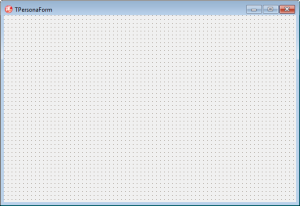
Cuando recién creamos un form el desarrollador verá lo siguiente:

Notar los puntos en pantalla que asisten para ubicar los controles.
Cuando el usuario ve el form también se encuentra vacio pero en blanco:

Código del nuevo form
Y el código hasta ahora apenas si contiene algunos comandos, aunque se nota muy parecido a una clase:
unit PersonaForm;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls;
type
TTPersonaForm = class(TForm)
private
{ Private declarations }
public
{ Public declarations }
end;
var
TPersonaForm: TTPersonaForm;
implementation
{$R *.dfm}
end.
Al igual que una clase tiene:
- unit.
- interface.
- uses.
- type.
- implementation.
Y deriva de la clase TForm que es un objeto incluido en Delphi.
Definición de clases en Delphi puede servir como referencia.
Agregando eventos al form
Un evento es un acontecimiento que ocurre dentro de una aplicación. Los eventos pueden vincularse con procedimientos de objetos para que éstos hagan algo cuando sean notificados.
Por ejemplo, en este form podemos definir dos eventos:
- Uno para cuando se muestra el form, llamado FormShow.
- Otro cuando se oculta, llamado FormHide.
El código quedaría similar a, primero el type:
type
TTPersonaForm = class(TForm)
procedure FormShow(Sender: TObject);
procedure FormHide(Sender: TObject);
El argumento Sender: TObject es una referencia al objeto que originó el evento, por ejemplo, un botón. Sender puede ser traducido como remitente, TObject es uno de los tipos más básicos en la jerarquía de objetos.
Y luego la implementación:
procedure TTPersonaForm.FormShow(Sender: TObject);
begin
{ Escribimos el código a ejecutar cuando el form se hace visible... }
ShowMessage('Ahora se va a mostrar la pantalla');
end;
procedure TTPersonaForm.FormHide(Sender: TObject);
begin
{ Escribimos el código a ejecutar cuando el form se oculta... }
ShowMessage('Ahora se va a ocultar la pantalla');
end;
Ambos usan un procedimiento de Delphi llamado ShowMessage que muestra un mensaje en la pantalla, por ahora es lo único que hacen.
(Ver más sobre eventos en Eventos en Delphi).
Agregar controles al form
Los controles son objetos visuales que permiten la interacción del usuario con la aplicación tales como:
- Paneles.
- Cajas de edición.
- Checkboxes.
- Botones.
Vamos a agregar algunos controles a nuestro form.
Agregar paneles
Los paneles permiten dividir la pantalla en áreas y pueden contener controles, vamos a agregar dos paneles.
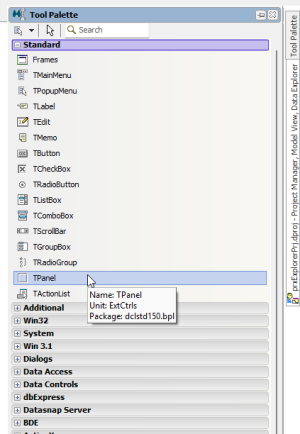
Los controles a agregar al form se pueden seleccionar desde la paleta de herramientas:

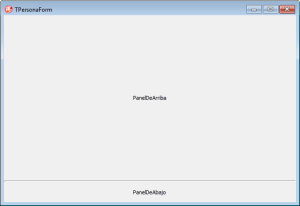
Agregamos un panel superior llamado PanelDeArriba, y un panel inferior llamado PanelDeAbajo. Ambos están separados por un control denominado TBevel (podría traducirse como bisel) que muestra una separación entre ambos paneles.
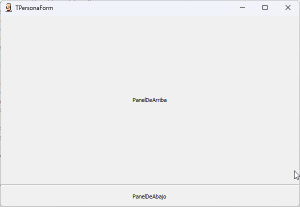
La vista del desarrollador es la siguiente, ya no se ven las marcas en la pantalla porque han sido cubiertos por los paneles:

La del usuario es casi igual:

El ancho y alto del panel es definible, en este caso el inferior es menos alto que el superior, y ambos están alineados al form por lo que si modificamos el tamaño de la pantalla también se va a modificar el tamaño de los paneles.
El código de estos paneles se ve de la siguiente manera, solo mostramos la interfaz ya que no tienen ninguna programación en la implementación:
type
TTPersonaForm = class(TForm)
PanelDeArriba: TPanel;
Bevel1: TBevel;
PanelDeAbajo: TPanel;
Delphi además guarda información en un archivo con detalles sobre el tamaño, alineación y jerarquía de los controles del form, por ejemplo:
object TPersonaForm: TTPersonaForm
Left = 0
Top = 0
Caption = 'TPersonaForm'
ClientHeight = 382
ClientWidth = 598
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnHide = FormHide
OnShow = FormShow
PixelsPerInch = 96
TextHeight = 13
object Bevel1: TBevel
Left = 0
Top = 338
Width = 598
Height = 3
Align = alBottom
ExplicitTop = 291
end
object PanelDeArriba: TPanel
Left = 0
Top = 0
Width = 598
Height = 338
Align = alClient
BevelOuter = bvNone
Caption = 'PanelDeArriba'
TabOrder = 0
ExplicitLeft = 96
ExplicitTop = 16
ExplicitWidth = 185
ExplicitHeight = 41
end
object PanelDeAbajo: TPanel
Left = 0
Top = 341
Width = 598
Height = 41
Align = alBottom
BevelOuter = bvNone
Caption = 'PanelDeAbajo'
TabOrder = 1
ExplicitLeft = 104
ExplicitTop = 224
ExplicitWidth = 185
end
end
Agregar un memo
Podemos agregar un memo al panel superior para ingresar un texto, la clase se llama TMemo y el componente lo llamaremos Memo1.
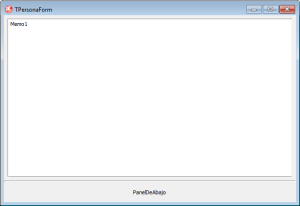
El desarrollador lo vería de la siguiente manera:

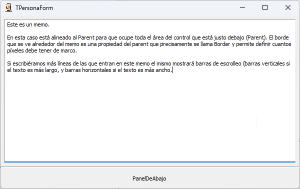
El usuario lo vería casi igual, pero con la posibilidad de introducir texto:

Y en el código lo veríamos:
type
TTPersonaForm = class(TForm)
PanelDeArriba: TPanel;
Bevel1: TBevel;
PanelDeAbajo: TPanel;
Memo1: TMemo;
procedure FormShow(Sender: TObject);
procedure FormHide(Sender: TObject);
Si analizáramos la información adicional del form veríamos que el memo se encuentra indentado dentro del panel de arriba mostrando que el panel lo contiene:
object PanelDeArriba: TPanel
Left = 0
Top = 0
Width = 598
Height = 338
Align = alClient
BevelInner = bvLowered
BevelOuter = bvNone
BorderWidth = 7
Caption = 'PanelDeArriba'
TabOrder = 0
object Memo1: TMemo
Left = 8
Top = 8
Width = 582
Height = 322
Align = alClient
BevelOuter = bvNone
Lines.Strings = (
'Memo1')
TabOrder = 0
ExplicitLeft = 128
ExplicitTop = 64
ExplicitWidth = 185
ExplicitHeight = 89
end
Agregar dos botones
Ahora podemos agregar dos botones al panel inferior:
- Uno para (hipotéticamente) guardar el texto ingresado en el memo, lo llamaremos BotonGuardar.
- Otro para cancelar la edición y dejar el panel en blanco, lo llamaremos BotonCancelar.
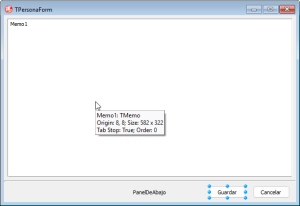
Vemos como el desarrollador ve los nuevos botones ubicados abajo a la derecha:

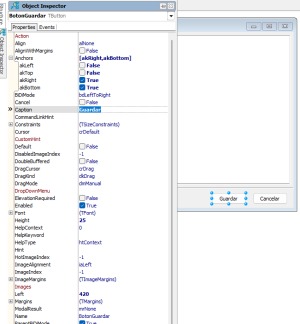
Cuando estamos armando el form en Delphi cada componente tiene acceso a una pantalla llamada Object Inspector (inspector de objetos) que permite definir sus propiedades como el nombre del control, el caption o texto (por ejemplo, Guardar o Cancelar) y muchas otras.
Por ejemplo, vemos esa pantalla para el botón de guardar:

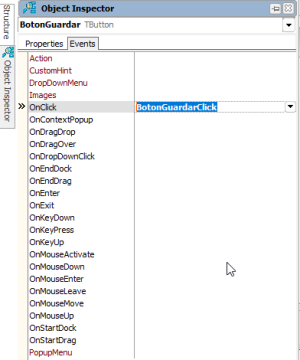
La segunda pestaña del inspector de objetos permite definir eventos, por ejemplo, definiremos el evento OnClick que se ejecuta cuando alguien presiona el botón de guardar:

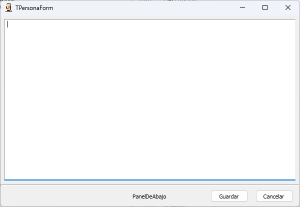
Finalmente vemos como los ve el usuario:

Evento OnClick
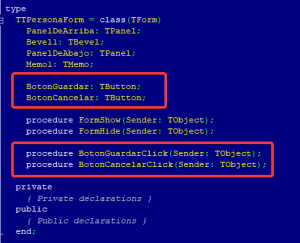
Vemos como quedan definidos los botones y sus eventos OnClick en la interfaz:

La implementación del click sobre el botón de Cancelar es la siguiente:
procedure TTPersonaForm.BotonCancelarClick(Sender: TObject);
begin
{ Escribimos el código a ejecutar cuando hagan click sobre el botón de Cancelar
, por ahora solo limpiamos el contenido del memo y seteamos el cursor sobre
ese comntrolGuardar... }
Memo1.Lines.Clear;
Memo1.SetFocus;
end;
Recordar que todo lo que está entre { y } es un comentario. Fuera de eso la programación hace:
- Memo1 es el nombre del control del memo.
- Lines es una de sus propiedades para guardar el contenido del memo, es una lista de strings.
- A su vez, esta lista tiene un procedimiento que se llama Clear para vaciarla y eso vacía el memo.
- Finalmente llama al procedimiento SetFocus existente en todos los controles visuales que lleva el cursor al memo.